
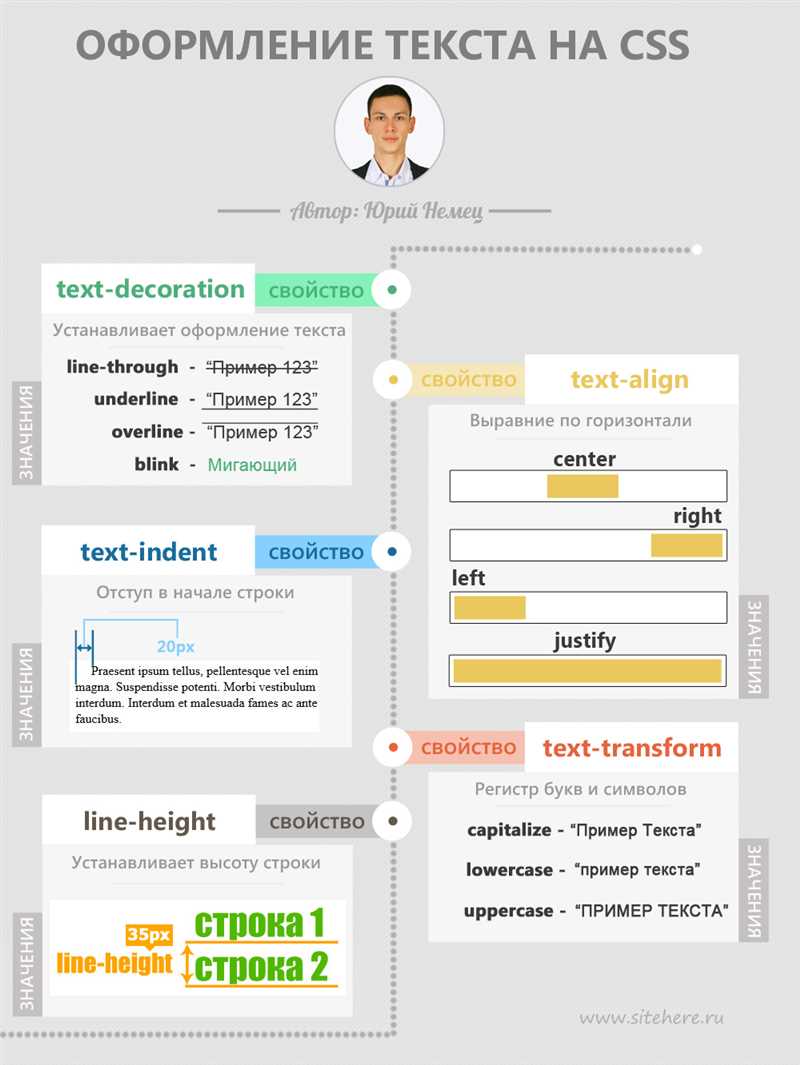
Оформление текста на сайте является одним из ключевых аспектов успешной работы и привлечения посетителей. Корректное оформление текста позволяет улучшить его читабельность, сделать его более привлекательным для пользователей и повысить эффективность коммуникации.
Основные правила оформления текста на сайте включают в себя использование понятных заголовков, разбиение текста на абзацы, использование списков и использование выделений для ключевых фраз и идей.
Заголовки играют важную роль в систематизации информации на сайте. Они помогают посетителям быстро ориентироваться в тексте, а также делают его более привлекательным и удобным для чтения. При подборе заголовков следует учитывать их структуру и логику размещения. Кроме того, заголовки могут быть снабжены ключевыми словами, что позволяет улучшить поисковую оптимизацию текста.
Заголовки
Для использования заголовков следует придерживаться некоторых правил:
- Заголовки должны корректно отображаться на всех устройствах и в разных браузерах, поэтому рекомендуется использовать стандартные теги
- Заголовки следует использовать по возрастанию значимости, где
обозначает основной заголовок страницы
- Заголовки должны быть краткими, но информативными. Они должны подводить читателя к основной идеи текста
Важно отметить, что не следует злоупотреблять заголовками. Слишком большое количество заголовков может усложнить восприятие текста и уменьшить его читабельность. Также следует избегать использования заголовков, состоящих только из одного слова или символа.
Параграфы и абзацы
При создании текста на веб-сайте важно правильно оформлять параграфы и абзацы. Параграфы позволяют разделить текст на отдельные логические единицы, что делает его более читаемым и понятным для посетителей сайта.
Абзацы, в свою очередь, структурируют информацию внутри параграфов, выделяя основные идеи и делая текст более последовательным. Они должны быть логически связанными и иметь понятный порядок расположения.
Для оформления параграфов и абзацев в HTML используются теги <p> и <br>. Тег <p> создает отдельный параграф, а тег <br> используется для переноса строки внутри абзаца.
Также можно использовать другие HTML-теги для выделения информации внутри параграфов. Например, теги <strong> и <em> используются для выделения важных слов и фраз, а теги <ul>, <ol> и <li> — для создания списков.
Если необходимо организовать текст в виде таблицы, можно использовать тег <table>. Внутри этого тега располагаются теги <tr> (строка таблицы), <th> (заголовок столбца) и <td> (ячейка таблицы).
Необходимо помнить, что при создании текста на сайте важно учитывать его читаемость, структурированность и ясность. Правильное оформление параграфов и абзацев помогает достичь этих целей, делая текст более удобным для восприятия.
Изображения и видео

Изображения следует добавлять на страницу с учетом следующих правил:
- Использовать изображения, соответствующие тематике статьи;
- Оптимизировать размер изображений для ускорения загрузки страницы;
- Добавлять атрибут alt для каждого изображения, описывающий его содержание;
- Размещать изображения на странице в определенном порядке, чтобы они согласовывались с текстом;
- Не использовать слишком большое количество изображений, чтобы не перегружать страницу;
Видео также можно добавлять на страницу, чтобы сделать контент интереснее и разнообразить его формат. При этом стоит учитывать следующие рекомендации:
- Использовать видео, соответствующие тематике статьи;
- Размещать видео в контексте, чтобы оно дополняло иллюстрации и текстовую информацию;
- Обращать внимание на качество видео (разрешение, звуковое сопровождение и прочие аспекты);
- Убедиться, что видео корректно воспроизводится на различных устройствах и платформах;
Правильное использование изображений и видео помогает сделать контент на сайте более привлекательным и динамичным. Придерживаясь указанных правил, вы сможете достичь лучшего восприятия информации со стороны пользователей и повысить интерес к вашему сайту.
Наши партнеры: