
При разработке веб-сайтов часто возникает необходимость установить правильную кодировку, чтобы корректно отображать текст на странице и избежать проблем с отображением специальных символов. Кодировка определяет способ представления символов в компьютерной системе, а также способ их отображения на веб-странице. Процесс установки кодировки на сайте может показаться сложным для новичков, но на самом деле все довольно просто.
Одним из самых распространенных кодировок является UTF-8, которая поддерживает большое количество символов разных языков. Она рекомендуется к использованию практически всеми современными браузерами и позволяет корректно отображать текст на разных устройствах и платформах. Однако, в зависимости от специфики проекта, может потребоваться использовать другую кодировку, например, ISO-8859-1 или windows-1251.
Установка кодировки на сайте обычно осуществляется через указание соответствующего метатега <meta charset=»название_кодировки»> в разделе <head> документа HTML. Для установки кодировки UTF-8 достаточно добавить следующий код в ваш документ:
<meta charset=»utf-8″>
Что такое кодировка сайта
Кодировка сайта имеет важное значение для правильного отображения всех символов на странице. Если кодировка не соответствует символам, используемым на сайте, это может привести к неправильному отображению текста или даже к ошибкам при открытии страницы в разных браузерах или на разных устройствах.
Примеры кодировок:
- UTF-8: самая распространенная и рекомендуемая кодировка для сайтов на разных языках. Поддерживает большинство символов мировых языков;
- ISO-8859-1: также известная как Latin-1, распространенная кодировка для сайтов на европейских языках;
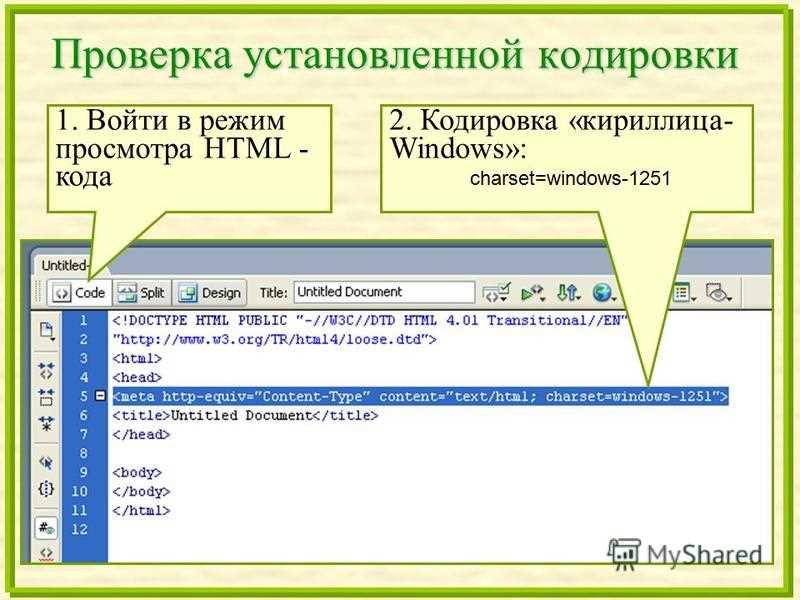
- Windows-1251: кодировка, используемая для текста на русском языке;
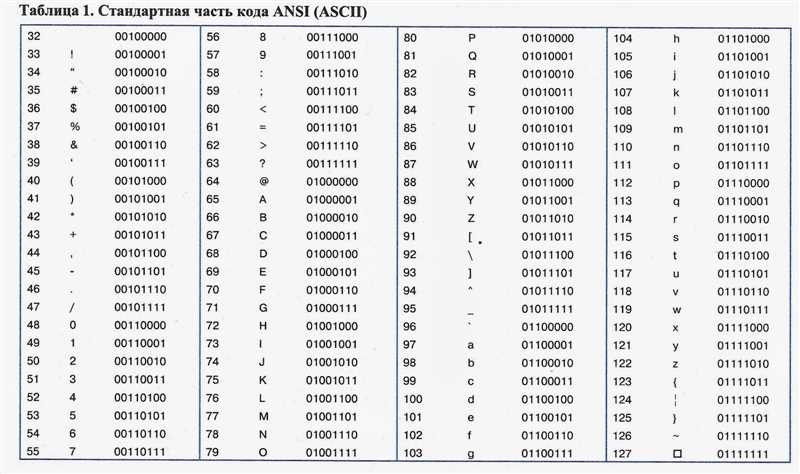
- ASCII: стандартная 7-битная кодировка для английского языка;
Выбор правильной кодировки сайта зависит от используемых символов и языка текста на странице. Кодировка должна быть указана в заголовке HTML-документа с помощью мета-тега <meta charset="кодировка">. Таким образом, браузер сможет правильно интерпретировать и отобразить текст на странице.
Как установить кодировку на своем сайте

Процесс установки кодировки на вашем сайте может показаться сложным, но на самом деле достаточно следовать нескольким простым шагам. В этом разделе мы покажем вам, как установить кодировку на ваш сайт.
Шаг 1: Определите необходимую кодировку
Первым шагом является определение необходимой кодировки для вашего сайта. Существует несколько популярных кодировок, таких как UTF-8, ISO-8859-1 и Windows-1251. Используйте ту, которая соответствует вашим потребностям и языку, на котором вы пишете.
Шаг 2: Установите кодировку в документе
Далее вы должны установить кодировку в самом документе HTML. Для этого вставьте следующий код в раздел <head> вашей HTML-страницы:
<meta charset="название_кодировки">
Например, если вы хотите использовать UTF-8 кодировку, код будет выглядеть следующим образом:
<meta charset="UTF-8">
Шаг 3: Установите кодировку на сервере
Некоторые серверы требуют установки кодировки в настройках сервера. Обратитесь к документации вашего хостинг-провайдера или администратору сервера, чтобы узнать, нужно ли выполнить такую настройку.
Итог
- Определите необходимую кодировку для вашего сайта.
- Установите кодировку в документе HTML с помощью тега <meta charset=»название_кодировки»>.
- Проверьте, требуется ли установка кодировки на сервере.
Теперь, когда у вас есть все необходимые инструкции, вы можете с легкостью установить кодировку на своем сайте. Удачи в вашем проекте!
Наши партнеры: