
Активная ссылка — это элемент веб-страницы, на который можно нажать, чтобы перейти на другую страницу или совершить определенное действие. Активные ссылки являются основным способом навигации по интернету и позволяют пользователям переходить с одного ресурса на другой.
Все активные ссылки представлены в виде текста, который выделяется особым образом, например, подчеркиванием, изменением цвета или покраской в другой цвет. Кликабельность ссылки обеспечивается добавлением в нее специального кода — адреса URL (Uniform Resource Locator), который указывает браузеру, куда нужно перейти при клике.
Активные ссылки могут быть различных типов. Некоторые из них ведут на другую веб-страницу, на которую указывает URL. Другие ссылки могут открывать всплывающее окно с изображением или видео. Третий тип ссылок может выполнять действия, такие как отправка формы или запуск сценария.
Определение активной (кликабельной) ссылки
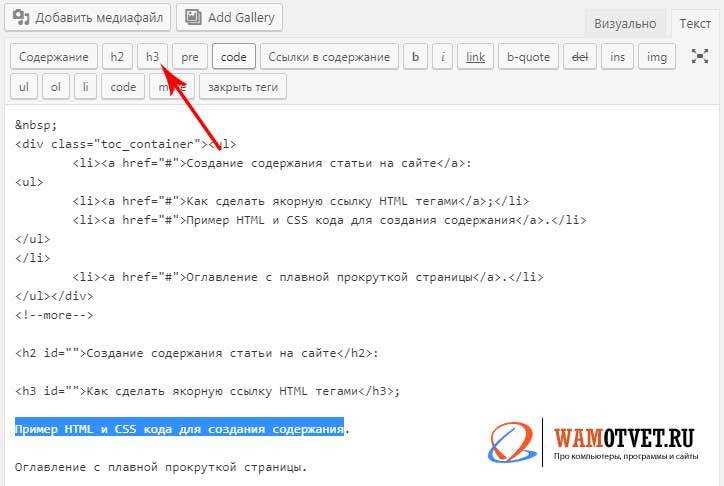
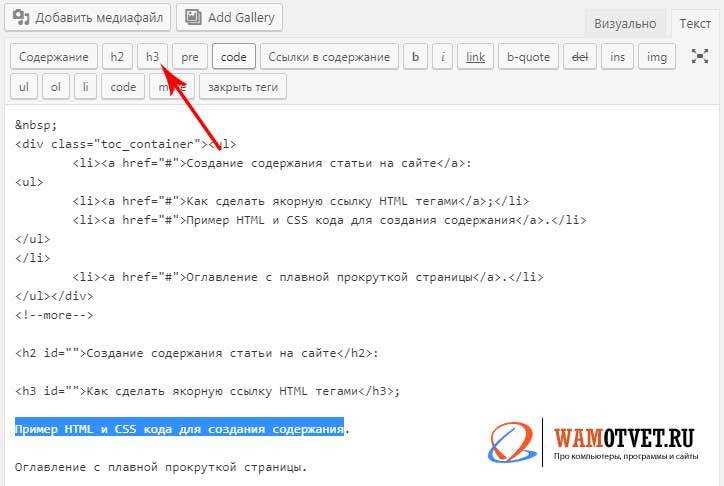
HTML предоставляет несколько способов создания активной ссылки. Одним из наиболее распространенных является использование тега . Для создания активной ссылки внутри этого тега необходимо указать адрес (URL) страницы, на которую будет осуществлен переход, с помощью атрибута href. Текст, который будет отображаться в качестве ссылки, следует разместить между открывающим и закрывающим тегами .
Пример использования тега для создания активной ссылки
Тег может быть использован следующим образом:
- <a href=»https://www.example.com»>Это активная ссылка на example.com</a> — создаст активную ссылку, куда пользователь будет перенаправлен при нажатии;
- <a href=»#section»>Эта ссылка приведет к разделу страницы</a> — произойдет перемещение пользователя внутри текущей страницы к разделу с идентификатором «section»;
- <a href=»javascript:void(0);»>Нажмите здесь для выполнения JavaScript функции</a> — при нажатии на ссылку будет выполнена определенная JavaScript функция, указанная в атрибуте href.
Это небольшой пример того, как можно создать активную ссылку в HTML. Но следует помнить, что активные ссылки могут быть более сложными и содержать другие теги для форматирования и стилизации.
Использование активных (кликабельных) ссылок
Для создания активной ссылки в HTML используется тег . Внутри тега указывается адрес (URL) или путь к файлу, на который должна вести ссылка. Адрес может быть абсолютным (полным) — указывается полный путь к файлу или странице в интернете, или относительным — указывается относительный путь от текущей страницы. Также можно указать текст, который будет отображаться на ссылке, с помощью атрибута href.
Примеры использования активных ссылок в HTML:
- Перейти на главную страницу — в этом примере ссылка ведет на внешний сайт example.com;
- Перейти на другую страницу — ссылка ведет на страницу page.html, находящуюся в том же каталоге;
- Перейти к определенному разделу страницы — ссылка ведет к элементу с идентификатором section на текущей странице;
- Написать письмо — ссылка для написания письма на указанный адрес электронной почты;
- Позвонить по телефону — ссылка для набора указанного номера телефона.
Преимущества активных (кликабельных) ссылок
1. Повышение удобства использования
Активные ссылки позволяют пользователям быстро и легко перемещаться по веб-страницам, переходя на другие страницы или разделы сайта. Это делает навигацию удобной и интуитивно понятной.
2. Улучшение доступности
Активные ссылки допускают использование клавиатуры для навигации по сайту. Это очень важно для тех, кто имеет ограниченные способности мышления или использует специальные программы чтения для перемещения по страницам.
3. Повышение интерактивности
Активные ссылки могут быть использованы для создания интерактивных элементов на веб-страницах, таких как кнопки, меню и выпадающие списки. Они позволяют пользователям взаимодействовать с контентом и выполнять различные действия, такие как отправка форм, загрузка файлов и переход на другие страницы.
4. Улучшение оптимизации
Активные ссылки могут быть использованы для улучшения оптимизации поисковых систем, таких как Google. Размещение ссылок на важные страницы сайта помогает поисковым системам обнаруживать и индексировать содержимое сайта более эффективно, что может привести к повышению его ранжирования в поисковых результатах.
5. Увеличение лояльности пользователей
Активные (кликабельные) ссылки позволяют пользователям быстро получать нужную информацию или переходить на другие страницы. Это увеличивает удовлетворенность пользователей и делает их более склонными возвращаться на сайт в будущем.
Все эти преимущества делают активные (кликабельные) ссылки необходимым инструментом для разработчиков веб-сайтов. Они играют ключевую роль в удобстве использования, доступности, интерактивности, оптимизации и лояльности пользователей.